 درمان انواع بیماری ها با مصرف آب قلیایی
درمان انواع بیماری ها با مصرف آب قلیایی
 ثبت رپورتاژ آگهی در ارم بلاگ و امتیازات آن
ثبت رپورتاژ آگهی در ارم بلاگ و امتیازات آن
 اعداد فرشته در عشق و روابط عاشقانه! ✓ورود به کانال یوتیوب
اعداد فرشته در عشق و روابط عاشقانه! ✓ورود به کانال یوتیوب
 ✓ ارم بلاگ | در 60 ثانیه وبلاگ خودتو بساز !!
✓ ارم بلاگ | در 60 ثانیه وبلاگ خودتو بساز !!
در مقاله پیشین شرکت طراحی سایت مبنا به معرفی و آموزش متا تگ viewport پرداختیم. حال در این مقاله میخواهیم مدیا کوئری را آموزش دهیم تا بتوانید از آن در طراحی سایت ریسپانسیو استفاده کنید.
مدیا کوئری چیست؟
مدیا کوئری در به طراحان در طراحی وب سایت این قابلیت را میدهد تا قالب سایت را به نحوی طراحی کنند که مختصات و مشخصات وب سایت مانند عرض، ارتفاع،رنگ و... با دستگاه تغییر و تطبیق کند.
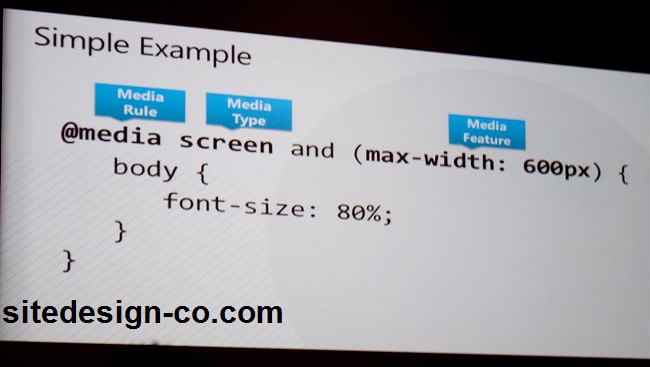
مدیا کوئری ها به دو دسته نوع دستگاه و نوع دیگر مشخصات دستگاه تقسیم بندی می شوند. در این عبارت ها اگر حاصل عبارت صحیح باشد عبارتی که در داخل {} قرار به حالت اجرا در می آید در غیر این صورت از مدیا کوئری چشم پوشی میشود.
مدیا کوئری قادر به شناسایی دستگاه های زیر می باشد:
پرینتر ها (print)
مانیتورهای رومیزی، تبلت و موبایل (screen)
دستگاه هایی که متن صفحه را به گفتار و صدا تبدیل می کنند (speech)
اگر میخواهید بر تمامی این دستگاه ها تغییر اعمال کنید باید از all بجای نوع دستگاه استفاده کنید.

کاربرد مدیا کوئری در طراحی قالب ریسپانسیو
در حقیقت مدیا کوئری است که به ما امکان می دهد طراحی سایت ریسپانسیو انجام دهیم زیرا بدون مدیا کوئری قادر نخواهیم بود یک قالب واکنشگرا حرفه ای و مناسب طراحی نماییم.
 تبلیغات نامحدود افزایش بازدید و افزایش فروش
تبلیغات نامحدود افزایش بازدید و افزایش فروش
 راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب
راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب
 در 60 ثانیه وبلاگ خودتو بساز !!
در 60 ثانیه وبلاگ خودتو بساز !!
 جهت ورود به اینستاگرام من اینجا را کلیک کنید
جهت ورود به اینستاگرام من اینجا را کلیک کنید
 رپورتاژ آگهی ثبت کن و دیده شو !!
مشاهده
رپورتاژ آگهی ثبت کن و دیده شو !!
مشاهده